Kamu punya kemampuan coding dan ingin membuat website? Simak artikel ini untuk mengetahui cara membuat website dengan html dan css praktis dan mudah untuk pemula!
Pada era digital saat ini, website menjadi salah satu media yang berguna untuk banyak tujuan seperti menyebarkan informasi, blog, situs instansi bahkan sampai tujuan bisnis.
Jika kamu ingin membuat website dengan HTML dan CSS sekaligus belajar membuat website dengan dua bahasa tersebut, kamu bisa simak cara mudahnya pada artikel ini.
Pada artikel ini, kami akan memberikan cara mudah beserta langkah-langkah untuk membuat website spesial untuk kamu. Yuk, simak artikel di bawah ini sampai habis!
Baca juga: Mudah! Inilah Cara Membuat Website di HP yang Perlu Dicoba
Daftar Isi:
ToggleApa itu HTML

HTML atau HyperText Markup Language adalah bahasa standar untuk membuat halaman web.
HTML berguna untuk mendefinisikan struktur dan konten halaman web, termasuk judul, paragraf, gambar, tautan, dan elemen lainnya.
Bahasa ini merupakan bahasa yang relatif mudah dipelajari, dan ini adalah dasar untuk semua pengembangan web.
HTML terdiri dari serangkaian tag, yang dikelilingi oleh tanda kurung siku (<>).
Setiap tag memiliki arti tertentu dan memberi tahu browser bagaimana menampilkan konten.
Misalnya, tag <p> digunakan untuk membuat paragraf teks, dan tag <img> digunakan untuk menyisipkan gambar.
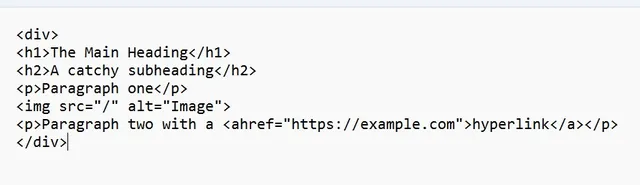
Berikut adalah contoh dokumen dari HTML:
<!DOCTYPE html>
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph of text.</p>
<img src=”image.jpg” alt=”Image description”>
<a href=”link.html”>Link to another page</a>
</body>
</html>
Kode ini akan membuat halaman web dengan judul “My Web Page”. Halaman tersebut akan memiliki judul yang mengatakan “Ini adalah judul”, paragraf teks yang mengatakan “Ini adalah paragraf teks.”, gambar, dan tautan ke halaman lain.
Cara Kerja HTML
Sebelum kami memberikan cara dan langkah-langkah untuk membuat website menggunakan HTML, kamu harus mengetahui bagaimana cara kerja HTML terlebih dahulu.
HTML memiliki cara kerja seperti sekumpulan kode-kode sederhana yang nantinya akan berubah menjadi tampilan tertentu pada browser. Tujuannya adalah untuk dapat pembaca lihat.
Sekumpulan kode tadi tersusun hingga dapat membentuk sebuah halaman website. Halaman website tersebut memiliki struktur tubuh seperti manusia mulai dari kepala (header), badan (body) dan kaki (footer).
Dari setiap bagian tersebut terdiri dari tag (biasa disebut juga dengan element). Jika kita analogikan tag tersebut layaknya mata, hidung, mulut, telinga di bagian kepala (header).
Tangan, bahu, dada merupakan bagian dari badan (body) sedangkan betis, kaki, telapak kaki merupakan bagian dari kaki (footer).
Nantinya kamu akan menyusun kode-kode tersebut supaya dapat diterjemahkan oleh browser menjadi sebuah tampilan yang bisa kamu lihat pada sebuah laman website.
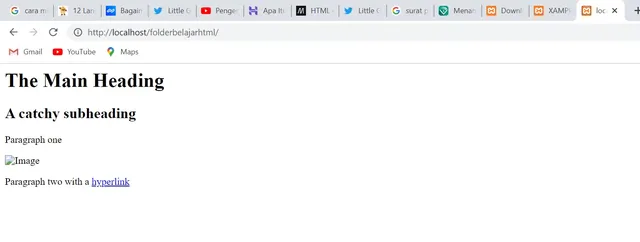
Berikut adalah contohnya:

Nantinya setiap coding yang kamu ketikkan akan menghasilkan tampilan seperti di bawah ini ketika sudah selesai:

Baca juga: Lumayan Nih! 10 Website Mockup Gratis, Serbu!
Elemen HTML Dasar
Berikut adalah beberapa elemen HTML dasar:
- tag <html> menandai awal dan akhir dokumen HTML
- tag <head> berisi informasi tentang halaman web, seperti judul dan deskripsi
- tag <body> berisi konten yang akan ditampilkan di halaman web
- tag <h1> dan <h6> berguna untuk membuat judul dengan ukuran yang berbeda
- tag <p> berguna untuk membuat paragraf teks
- tag <img> digunakan untuk menyisipkan gambar
- tag <a> digunakan untuk membuat tautan ke halaman lain
Cara Membuat Website dengan HTML
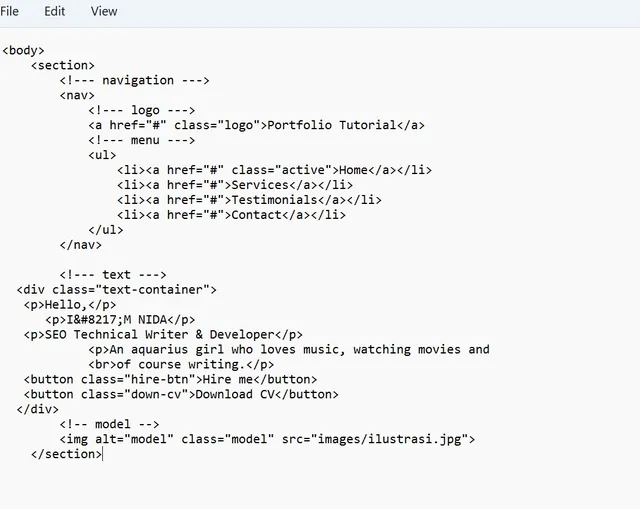
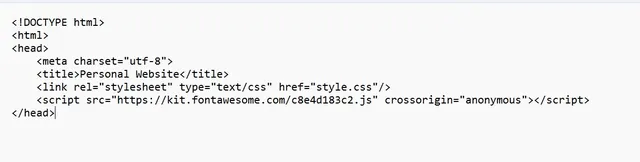
Hal pertama yang harus kamu perhatikan ketika membuat website dengan html adalah kamu bisa memulai dengan menambah kode di bawah ini pada file index.html.
Setelah itu kamu bisa mengikuti langkah-langkah berikut:

- Pertama, pada bagian tag head terlebih dahulu. Bagian ini terdiri dari meta tag charset, judul website, serta link atau path pada external sources (misal: CSS dan Javascript) yang website gunakan.
- Selanjutnya, masuk pada bagian body. Pada bagian ini terdapat tampilan welcome home yang terdiri dari navigation bar, text container dan gambar. Pada bagian ini umumnya memiliki proses yang paling panjang dan kamu bisa menambahkan testimoni atau portofolio.
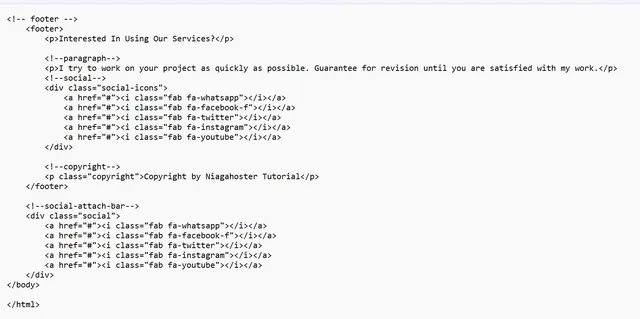
- Terakhir, kamu bisa ke bagian footer. Bagian ini bisa kamu tambahkan dengan kontak atau nomor yang bisa dihubungi.
Nah, laman website kamu sudah jadi! Tapi, karena kamu membuatnya hanya melalui HTML saja, maka bentuk dari website yang kamu buat masih sangat sederhana.
Selanjutnya, kamu bisa membuat website dengan CSS untuk dapat mempercantik tampilan dari website yang baru saja kamu buat tadi. Jika kami analogikan lagi, CSS merupakan sebuah pakaian atau make up.
Demikianlah akhir dari artikel terkait cara membuat website dengan HTML. Semoga informasi pada artikel ini bermanfaat bagi kamu yang ingin membuat website dengan HTML atau yang ingin belajar HTML.
Kamu bisa share artikel ini di media sosial kamu dan nantikan informasi bermanfaat lainnya hanya di Everpro.id!
- Edukasi beriklan dari tim Everpro
- Scale up iklan tanpa batasan budget harian
- Transaksi dan Credential akun terjamin aman
- Minimal top up Rp5.000.000
Jadi yuk manfaatkan segera fasilitas yang akan membantu teman-teman dalam mengaplikasikan Google ads pada bisnis impianmu!