Pada tutorial ini, anda akan mengetahui bagaimana cara membuat checkout form dari Everpro. Checkout Form sendiri biasanya digunakan untuk mendapatkan leads yang berhubungan dengan produk yang anda telah buat.
1. Mengakses Menu Checkout Form
Menu Checkout Form dapat diakses melalui sidebar Everpro. Jika anda belum memiliki checkout form yang dibuat maka tampilannya akan seperti pada gambar di bawah ini.
Sementara jika kamu sudah memiliki checkout form yang telah dibuat maka tampilannya akan seperti gambar di bawah ini.
2. Membuat Checkout Form untuk Pertama Kali
- Click Buat Form Baru
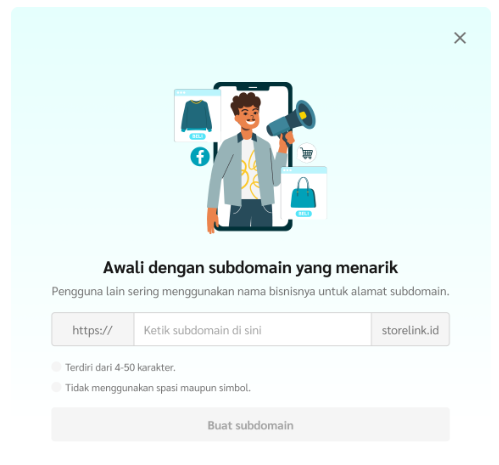
- Jika anda belum memiliki subdomain maka anda akan diarahkan untuk membuat subdomain terlebih dahulu. Pembuatan subdomain ini gratis. Untuk aturan pembuatan subdomain, anda diharapkan dapat mengisinya sesuai dengan nama toko atau nama bisnis anda. Jika domain yang dimasukkan sudah benar maka anda perlu click “Buat subdomain”
- Setelah sukses membuat subdomain, anda akan diarahkan untuk membuat produk terlebih dahulu.
- Terdapat 3 section yang perlu diisi sehingga checkout form dapat diaktifkan yaitu Pengaturan Produk, Pengaturan Form, dan Pengaturan Success Page.
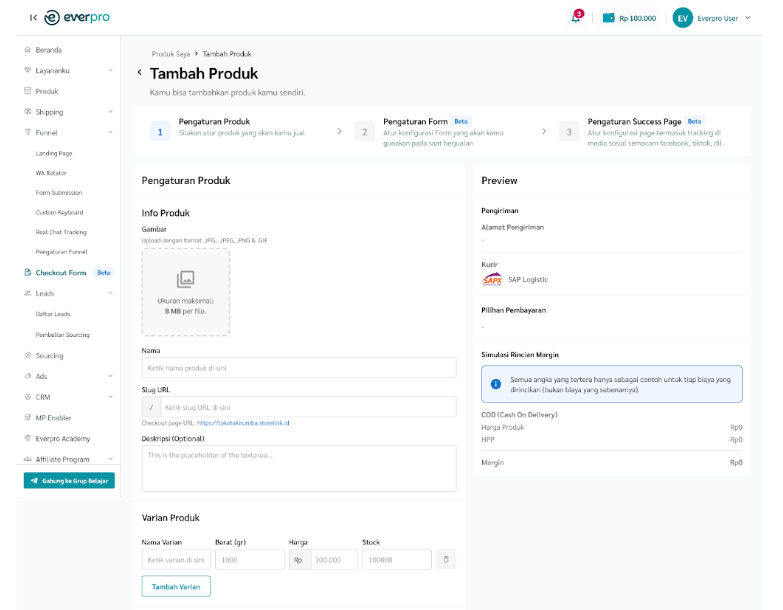
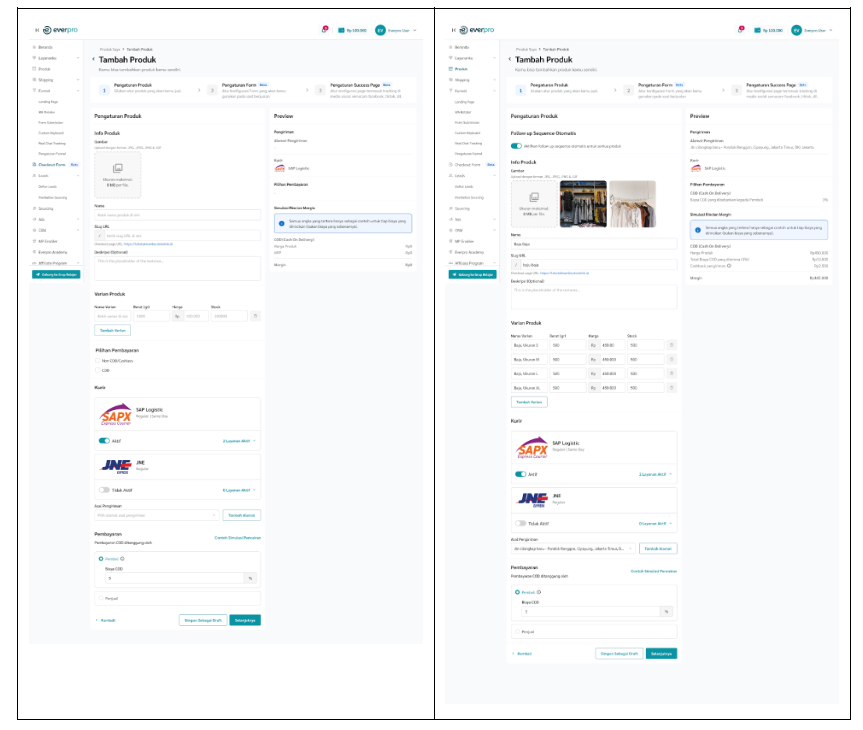
3. Pengaturan Produk
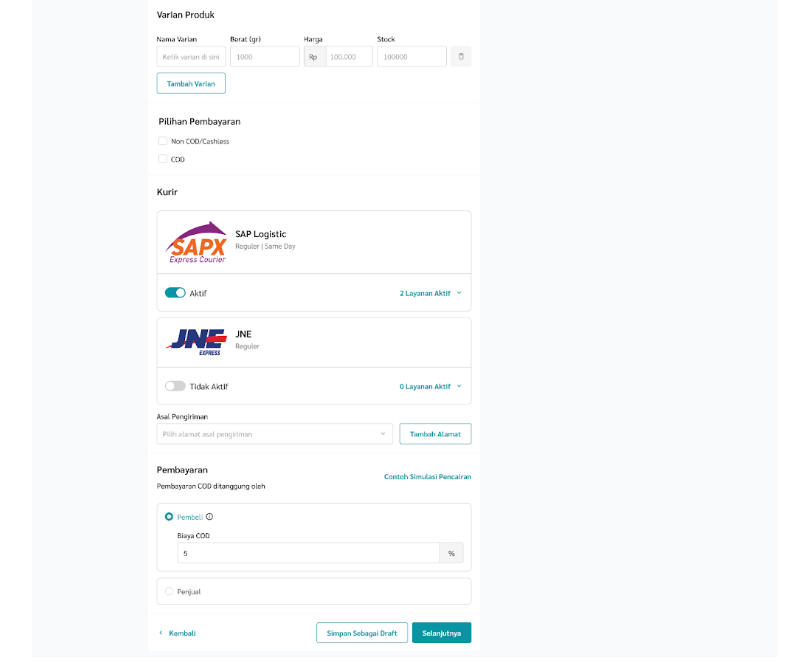
- Untuk Pengaturan Produk, anda perlu mengisi gambar produk, nama produk, varian produk, pilihan kurir yang ingin diaktifkan, serta alamat pengiriman.
- Pada bagian sebelah kanan, anda dapat melihat preview dari field yang sudah diisi beserta simulasi perhitungan margin.
- Jika anda telah selesai untuk mengatur produk, silakan click Selanjutnya untuk mengatur tampilan Checkout Form.
4. Pengaturan Form
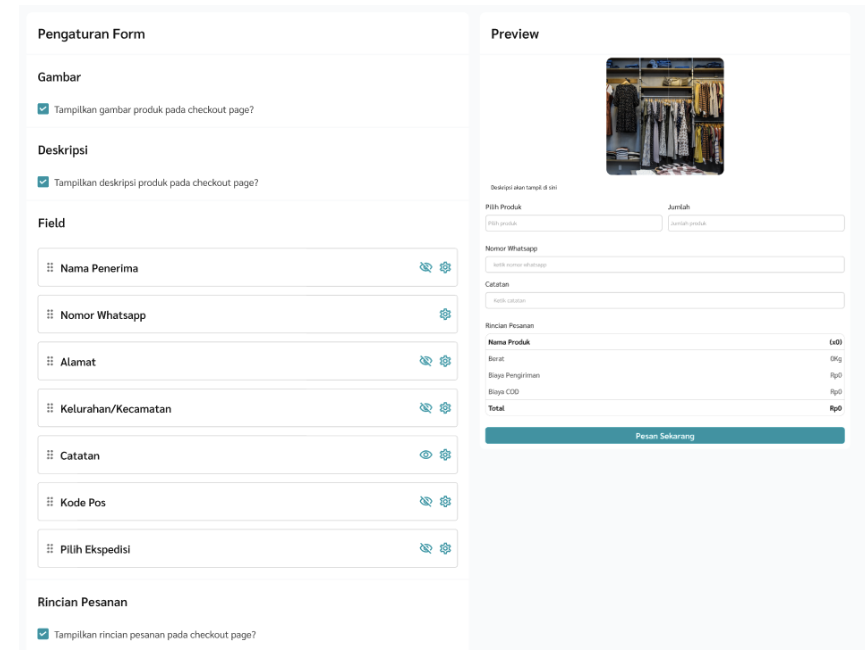
- Di menu pengaturan form, anda dapat melakukan kustomisasi untuk field yang ingin ditampilkan atau disembunyikan. Field yang dapat dikustomisasi adalah
- Gambar
- Deskripsi
- Field
- Nama Penerima
- Nomor WhatsApp (tidak dapat disembunyikan)
- Alamat
- Kelurahan/Kecamatan
- Catatan
- Kode Pos
- Ekspedisi
- Rincian Pesanan
- Untuk menampilkan atau menyembunyikan field maka anda perlu click pada gambar mata. Tanda mata terbuka artinya field akan ditampilkan. Jika tanda mata tertutup artinya field akan disembunyikan. Contoh tampilan untuk form yang telah diatur fieldnya akan seperti pada Preview di sebelah kanan.
- Anda juga dapat mengatur warna dan teks pada tombol CO form melalui section Button Pembelian.
- Anda juga dapat mengatur Piksel ID dan Piksel Event untuk melacak performa ketika terdapat customer yang membuka halaman checkout form.
- Jika anda telah selesai melakukan setting di Pengaturan Form maka anda dapat click Selanjutnya.
5. Pengaturan Success Page
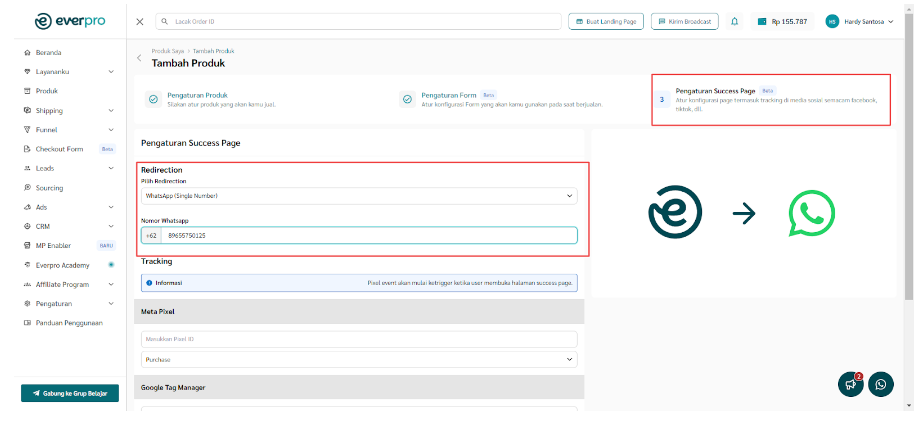
- Di menu Pengaturan Success Page, terdapat dua opsi pilihan redirection yaitu ke Success Page dan ke WhatsApp (Single Phone Number) sehingga anda akan melihat preview di sebelah kanan berupa tampilan success page ketika customer sudah click CTA button di halaman checkout form.
- Anda dapat mengatur Piksel ID dan Piksel Event untuk melacak performa ketika terdapat customer yang membuka halaman success page.
- Setelah anda selesai untuk mengatur semuanya maka anda dapat click “Publikasikan” agar sudah dapat mulai menggunakan checkout form.